
多表达式分段专题图 Sample详情
最后更新时间:2019年7月5日
多表达式分段专题图与普通分段专题图类似,是在分段专题图基础之上增加了多个条件,对多个属性字段值分段,重新排列组合,从而分析多个字段结合的潜在信息。通常用来表达比较复杂的情况,比如制作行政区划图的不同人口区间GDP的分段专题图时,需要对人口数和GDP属性进行分段,并重新排列组合,每个分段用不同颜色来表现各区人口数和GDP共同范围的差异。
1
MGSMap *map=[mapView map]; MGSVectorLayer *layer=(MGSVectorLayer *)[map getLayerAtIndex:i];
2
通常采用地图要素查询的方式获取选定图层中要素多个字段的所有属性值,然后对每个字段的属性值进行分段处理,作为创建多表达式分段专题图的数据来源。
3
根据多个字段的属性值分段的起止值构建分段值对象(MGSClassItemValue),如果某个字段需要分为3段,则需要为其构建3个分段值对象。
//第一个字段:第一个item MGSClassItemValue *item1Value1=[[MGSClassItemValue alloc] init]; [item1Value1 setType:RangeType]; [item1Value1 setStartValue:[NSString stringWithFormat:@"%d",298000]]; [item1Value1 setEndValue:[NSString stringWithFormat:@"%d",676000]]; //第一个字段:第二个item MGSClassItemValue *item1Value2=[[MGSClassItemValue alloc] init]; [item1Value2 setType:RangeType]; [item1Value2 setStartValue:[NSString stringWithFormat:@"%d",676000]]; [item1Value2 setEndValue:[NSString stringWithFormat:@"%d",1054000]]; //第二个字段:第一个item MGSClassItemValue *item2Value1=[[MGSClassItemValue alloc] init]; [item2Value1 setType:RangeType]; [item2Value1 setStartValue:[NSString stringWithFormat:@"%d",395]]; [item2Value1 setEndValue:[NSString stringWithFormat:@"%d",772]]; //第二个字段:第二个item MGSClassItemValue *item2Value2=[[MGSClassItemValue alloc] init]; [item2Value2 setType:RangeType]; [item2Value2 setStartValue:[NSString stringWithFormat:@"%d",772]]; [item2Value2 setEndValue:[NSString stringWithFormat:@"%d",1150]];
4
接着创建多表达式专题图对象(MGSMultiClassTheme),设置其分级字段表达式并添加字段表达式对应的分段值。
//创建多表达式专题图对象 MGSMultiClassTheme *multiClassTheme=[[MGSMultiClassTheme alloc] init]; [multiClassTheme setName:@"多表达式分段专题图"]; //名称 [multiClassTheme setVisible:YES]; //可见性 //添加分级字段表达式 [_multiClassTheme appendExpression:@"人口数_2017" classItemType:RangeType]; [_multiClassTheme appendExpression:@"GDP_2017" classItemType:RangeType]; //添加和字段表达式对应的分段值 [_multiClassTheme appendSubItem:@"人口数_2017" classItemValue:item1Value1]; [_multiClassTheme appendSubItem:@"人口数_2017" classItemValue:item1Value2]; [_multiClassTheme appendSubItem:@"GDP_2017" classItemValue:item2Value1]; [_multiClassTheme appendSubItem:@"GDP_2017" classItemValue:item2Value2];
5
调用make方法生成分段信息,然后为专题图的每一项(MGSMultiClassThemeInfo)设置几何图形信息。
//生成所有的分段信息
if ([multiClassTheme make:NO]) {
for (int i=0; i<[multiClassTheme itemCount]; i++) {
//构建区图形信息
MGSRegInfo *regInfo=[[MGSRegInfo alloc] init];
int c=(int)(1 + (arc4random() % (1500 - 1 + 1))); //生成随机数
[regInfo setFillClr:c]; //填充颜色
//获取单值专题图信息对象
MGSMultiClassThemeInfo *multiClassThemeInfo=[multiClassTheme getItemAtIndex:i];
[multiClassThemeInfo setGeoInfo:regInfo type:3]; //第二个参数:几何图形的类型:点1、线2、区3
}
}
6
获取专题图集合MGSThems,调用其append方法添加专题图。
// 将专题图添加到对应矢量图层上 [[mapLayer themes] append:rangeTheme]; [mapView forceRefresh];
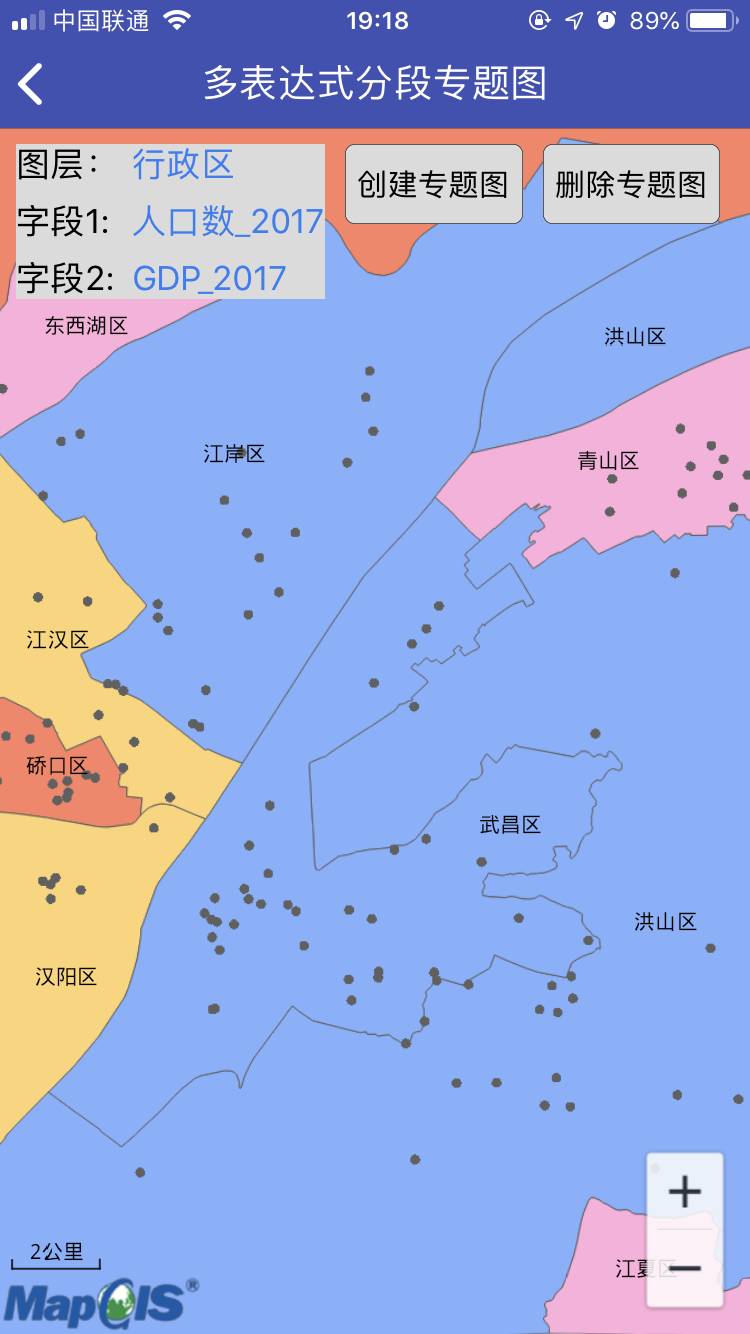
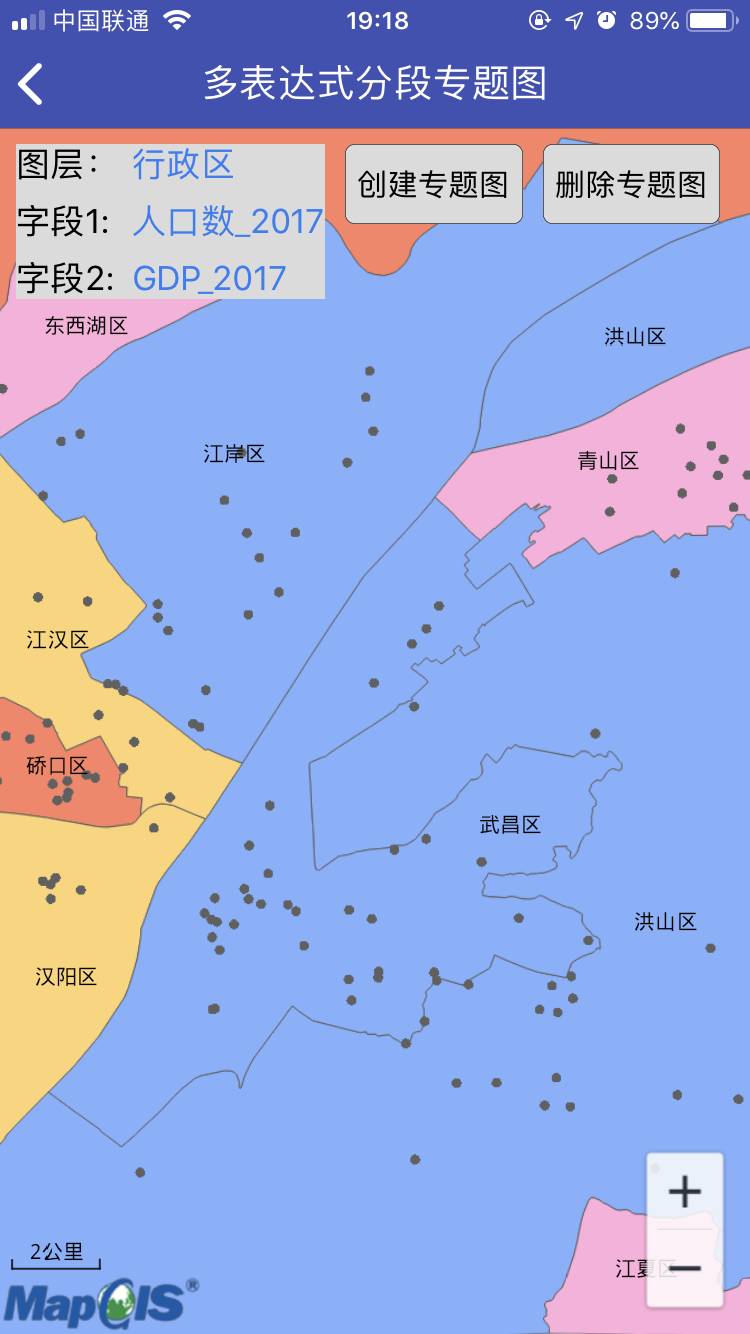
实现效果如下图所示: